我现在使用的博客主题是 Bluthemes 开发的 Bliss 主题,极简卡片式的风格,用主题自带的蓝色主题。
# Bliss | Personal Minimalist WordPress Blog Theme
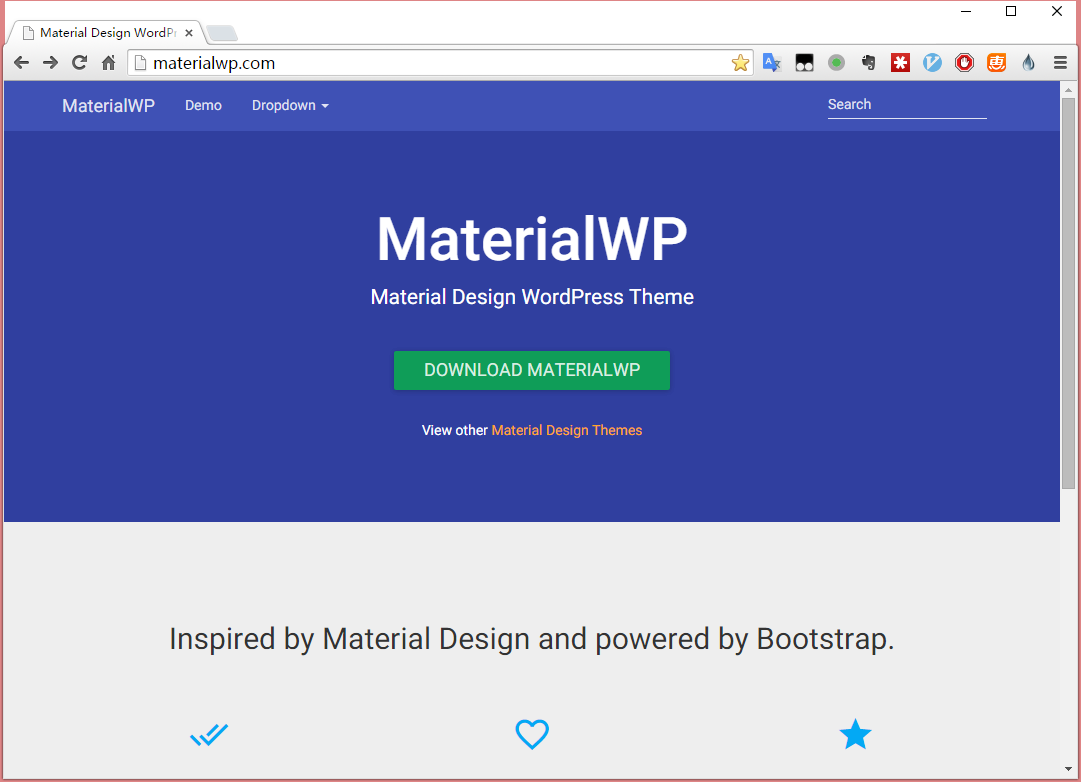
最近,在物色 WordPress 主题的时候发现一个 Material Design 的主题的网站 MaterialWP.com ,很喜欢这网站首页配色。
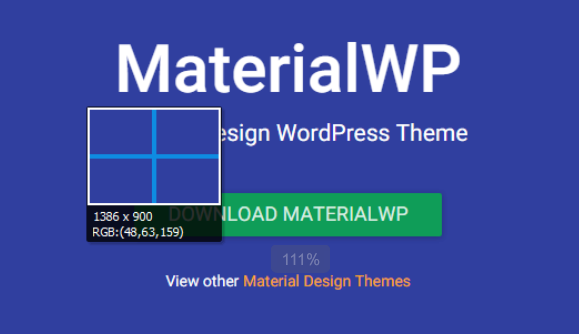
开始研究怎么把 Bliss 主题改成那种配色,首先得知道人家网站的颜色的 Hex 颜色代码,用 QQ 截图把光标移动到需要的颜色上能得到 RGB 颜色代码( 48,63,159 )。
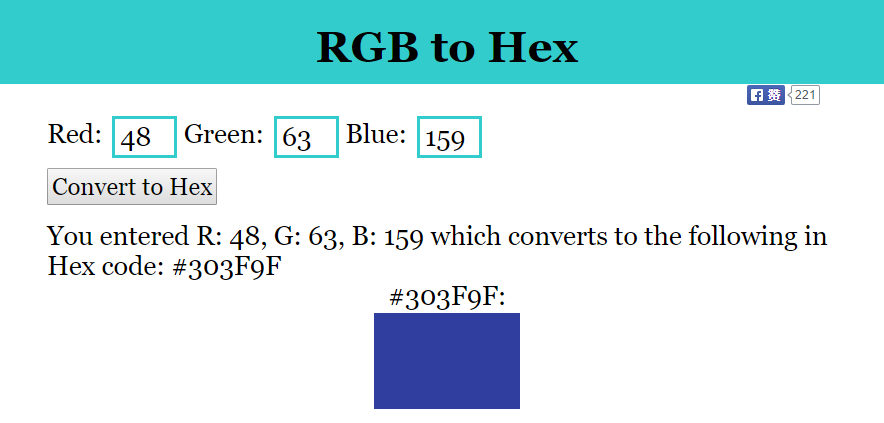
用在线工具把 RGB 代码转换成为 Hex 代码( #303F9F )。
然后修改 Style.css ,技术太渣,怎么改都没用。
用最笨的方法,我找到了 Bliss 主题自定义 CSS 的文件,在主题目录下的 inc 目录的 custom-css.php ,在此文件的第 44 行开始。
case 'default'; $css_options['theme_color'] = '#45b0ee'; $css_options['background_color'] = '#EDEDED'; $css_options['top_banner_color'] = '#444444'; $css_options['top_banner_font_color'] = '#FFFFFF'; $css_options['top_banner_social_color'] = '#FFFFFF'; $css_options['header_color'] = '#FFFFFF'; $css_options['header_font_color'] = '#777777'; $css_options['post_header_color'] = '#333333'; $css_options['main_font_color'] = '#333333'; $css_options['widget_header_color'] = '#FFFFFF'; $css_options['widget_header_font_color'] = '#333333'; $css_options['footer_color'] = '#333333'; $css_options['footer_header_color'] = '#FFFFFF'; $css_options['footer_font_color'] = '#FFFFFF';
需要修改的是 theme_color (主题)、 background_color (背景)、 top_banner_color (顶部)、header_color (导航栏)和 footer_color (低部)的颜色。
参照 MaterialWP.com 的颜色,我的改成了这样:
- Top Banner:#3F51B5
- Background :#E5E5E5
- Header: #303F9F
- Footer:#374147
case 'default'; $css_options['theme_color'] = '#4450C0'; $css_options['background_color'] = '#E5E5E5'; $css_options['top_banner_color'] = '#3F51B5'; $css_options['top_banner_font_color'] = '#FFFFFF'; $css_options['top_banner_social_color'] = '#FFFFFF'; $css_options['header_color'] = '#303F9F'; $css_options['header_font_color'] = '#FFFFFF'; $css_options['post_header_color'] = '#212121'; $css_options['main_font_color'] = '#333333'; $css_options['widget_header_color'] = '#FFFFFF'; $css_options['widget_header_font_color'] = '#333333'; $css_options['footer_color'] = '#374147'; $css_options['footer_header_color'] = '#374147'; $css_options['footer_font_color'] = '#EEEEEE';
改完颜色顺眼了很多,但是 Chrome 下字体都是宋体,在主题设置页自定义 CSS 里面添加这样一段就能把全部字体变成微软雅黑。
/* Primary Font Style */
body, .font1, .font-primary, .commentlist, input{
font-family:Microsoft YaHei,Georgia, '冬青黑体简体中文 w3', Times, serif;
}
/* Header Font Style */
h1, h2, h3, h4, h5, h6, .site-title{
font-family:Microsoft YaHei,Georgia, '冬青黑体简体中文 w3', Times, serif;
}
装修好后特意上 OS X 上截个图,黑苹果的妙用…