Chrome上很多应用都是像书签一样,点击图标就是一个链接。
而制作这样一个应用是非常简单的,任何人都可以动手制作。
下面屋主我试着做一个打开自己部落格的Chrome应用。
首先,新建一个文件夹,在文件夹里面再新建一个文本。
拷贝以下代码,汉字部分自行替换成自己需要的。
{
"manifest_version": 2,
"name": "应用名字",
"description": "应用介绍",
"version": "1.1",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"http://替换上需要的链接.com/"
],
"launch": {
"web_url": "http://替换上需要的链接.com/"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
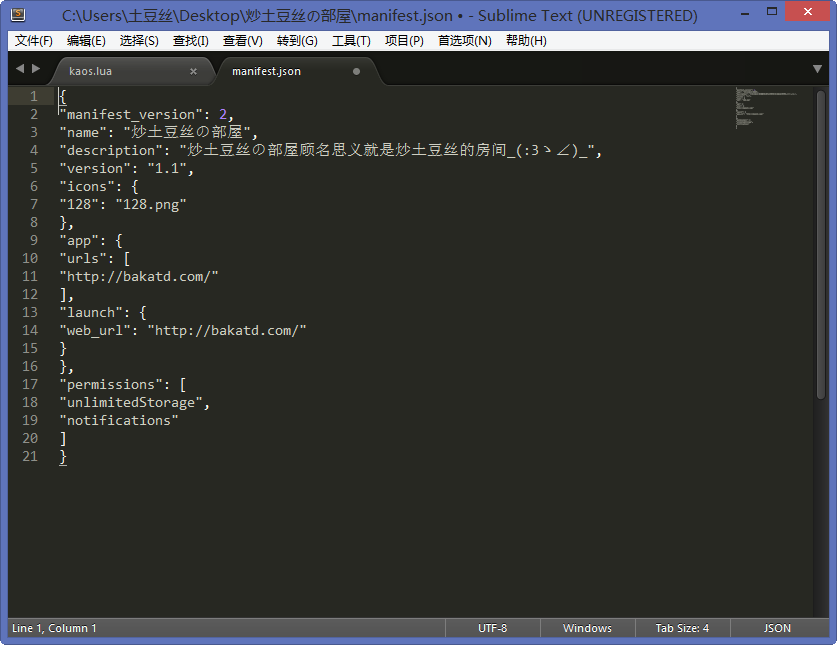
这是我改好了的代码,可以用记事本保存为 manifest.json ,注意,必须是UTF-8编码的。
然后再制作一个128×128像素的图标,PNG格式的,命名为128.png,和manifest.json放在同一个文件夹。
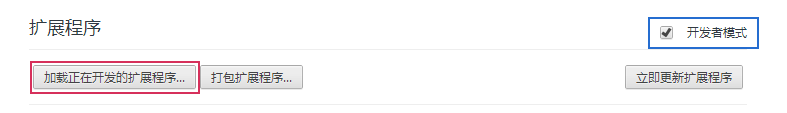
Chrome地址栏输入 chrome://extensions/ 进入扩展程序界面,在开发者模式的框框上打钩。
接着点 加载正在开发的扩展程序 ,路径选存放manifest.json和图标的文件夹。
这样一个Chrome应用就制作完成了,为了方便储存,还有将应用打包成CRX。
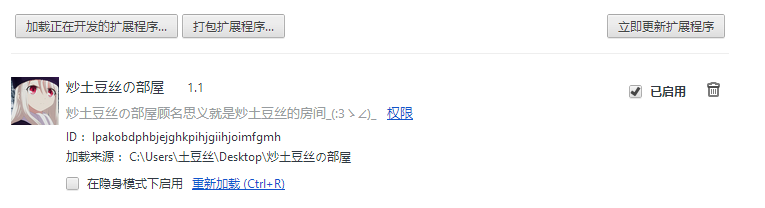
点击 打包扩展程序 ,路径依旧选择存放manifest.json和图标的文件夹。
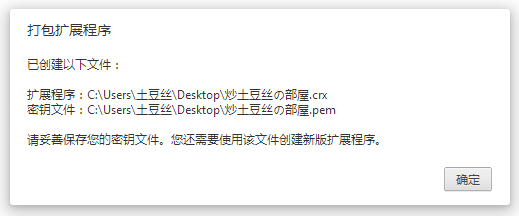
完成会产生一个CRX和PEM文件,CRX是本体,PEM是私钥,对我们来说没什么用。
把CRX文件拖拽入扩展程序界面(chrome://extensions/),出现这个窗口就说明成功了。
如果你有钱,甚至可以把这个应用发布到Chrome应用商店。
在Chrome开发者信息中心上传,需要5美刀 (ノ‥)ノ‥‥〓〓〓〓☆ピーーーー
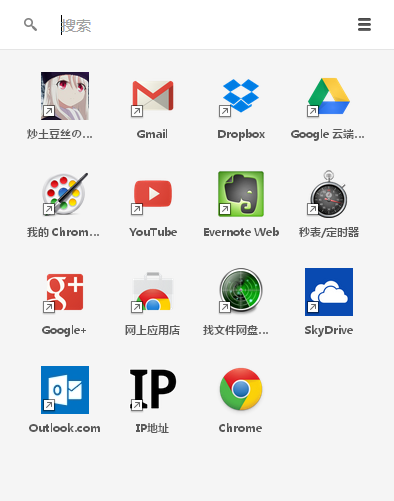
最后,推荐个程序,Chrome应用启动器。
固定于任务栏,能很方便的打开和搜索东西。
官方文档:Chrome for Business和Chrome for Education – 创建 Chrome 应用